PHP 文件目录列表程序 - h5ai 搭建
准备
首先你的服务器要装好LNMP或者LAMP的环境
之后到https://larsjung.de/h5ai/下载h5ai的文件
开始
首先,将_h5ai放到你要显示的目录
你的文件夹选择应该是这样子的
DOC_ROOT
├─ _h5ai
├─ 其他文件
└─ 其他文件夹
然后配置HTTP服务器
如果你是Nginx那么在配置文件的允许目录改为
index index.html index.php /_h5ai/public/index.php;
类似格式
如果你是Apache
那么编辑根目录的.htaccess
添加
DirectoryIndex index.html index.php /_h5ai/public/index.php
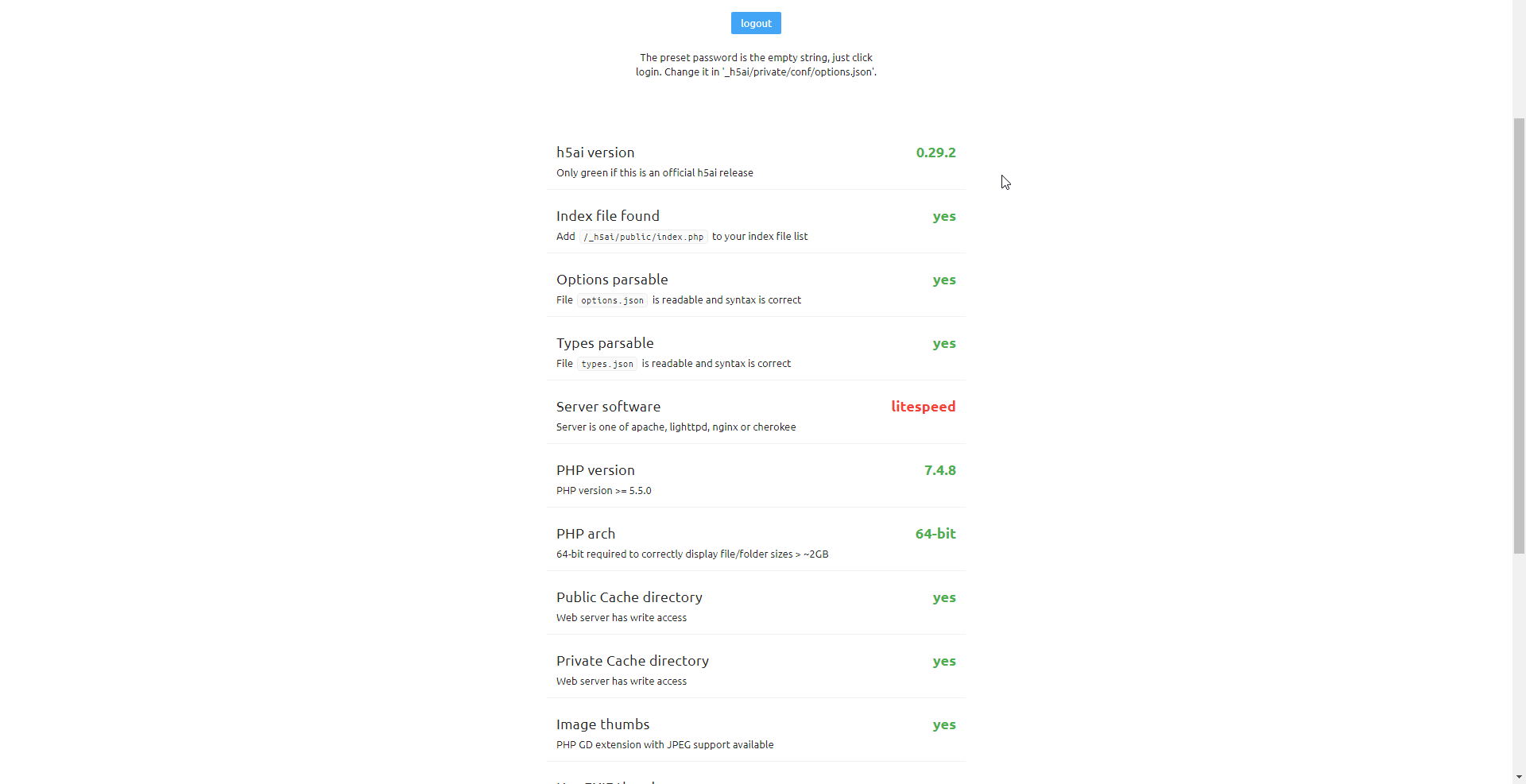
可以打开你的域名/_h5ai/public/index.php进入h5ai的后台
默认密码是空
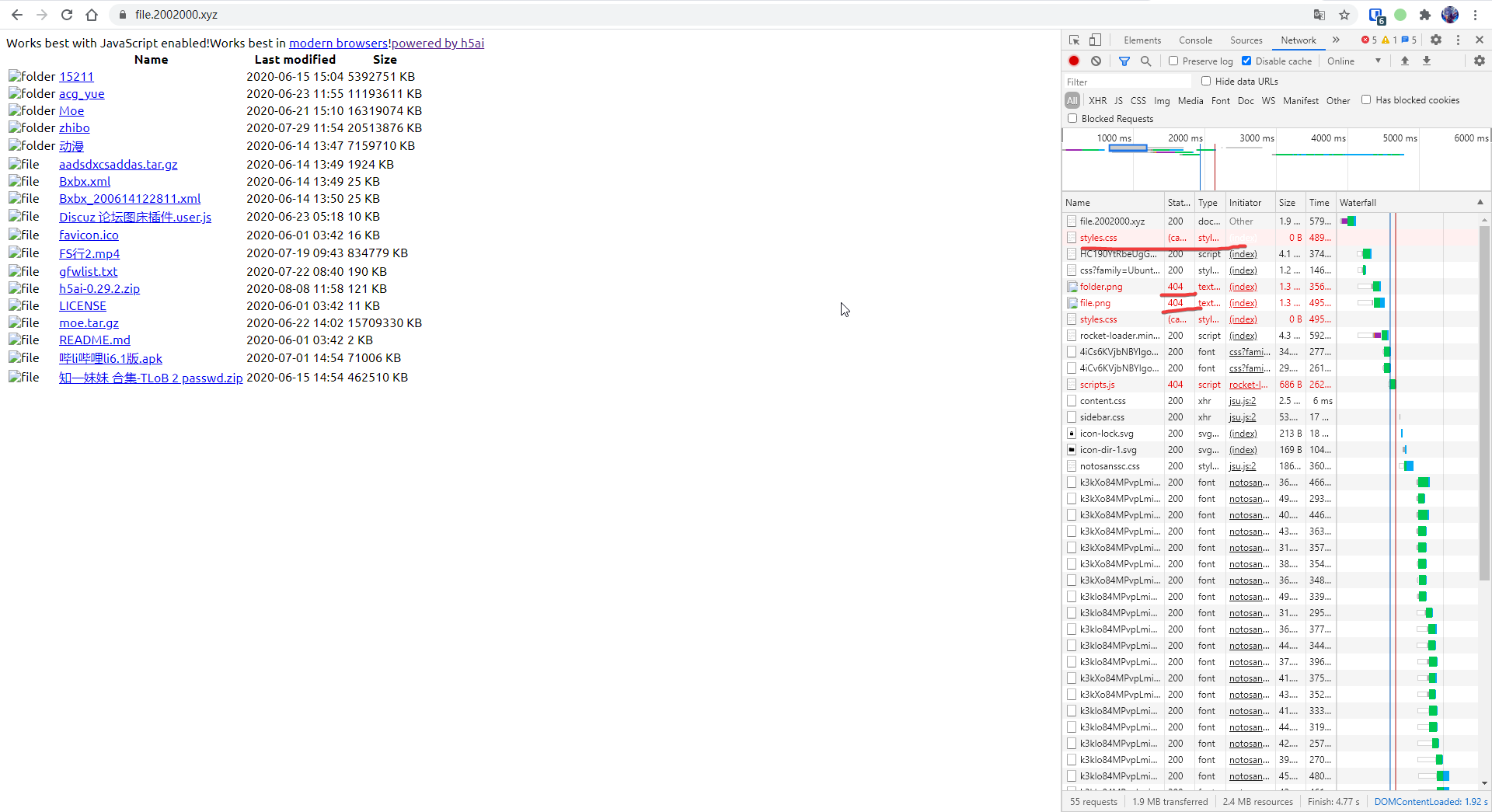
此时你们应该可以正常打开了,但是由于我是Litespeed,此时还是无法打开的状态


通过控制台可以看到是无法访问public文件夹来加载JS和CSS文件
我的做法是将_h5ai里的public文件夹复制到根目录
然后把public的.htaccess去掉
完善与优化
h5ai 的配置文件位于/_h5ai/private/conf/options.json
开启批量下载和多选功能
"download": {
//是否启用批量下载
"enabled": false,
//批量打包方式,可选"php-tar", "shell-tar", "shell-zip"
"type": "php-tar",
//打包后的压缩包的名字,为 null 的话就使用当前目录的名字
"packageName": null,
//是否始终显示下载按钮
"alwaysVisible": false
},
"select": {
//是否启用多选
"enabled": false,
//是否启用拖拽式多选
"clickndrag": true,
//是否启用多选框
"checkboxes": true
},
启用搜索功能
"search": {
//是否启用搜索
"enabled": true,
//是否开启进阶搜索(需要开启"filter"设置项,具体请自行研究)
"advanced": true,
"debounceTime": 300,
//是否忽略例外
"ignorecase": true
},
设置默认语言为中文
"l10n": {
//用户是否可以自行选择语言
"enabled": true,
//默认语言,"zh-cn"为简体中文,其他支持的语言可以到"/_h5ai/conf/l10n"中查看
"lang": "zh-cn",
//根据浏览器自动判断语言
"useBrowserLang": true
},
开启文件地址二维码
"info": {
//是否允许显示信息侧边栏
"enabled": true,
//是否默认显示侧边栏
"z": true,
//是否显示二维码
"qrcode": true,
//二维码前景色
"qrFill": "#999",
//二维码背景色
"qrBack": "#fff"
},
加密
首先生成自定义 sha512 密码:http://md5hashing.net/hashing/sha512
然后搜索 passhash,将其密码改成自己生成的。
修改标题栏显示
将_h5ai/public/js/scripts.js
的===t?f.getDomain():n.name改为===t?'你想显示的内容':n.name
字体加速
h5ai使用了谷歌字体,我这里测试谷歌字体可以正常加载速度也很快,大家根据需要选择是否修改
打开文件目录:h5ai/private/conf/options.json,找到resources项,将styles参数中的
fonts.googleapis.com
替换为:
fonts.loli.net
或者其他的谷歌字体加速网站
或者选择将谷歌字体下载到 _h5ai/public/ext 文件中,同时将 options.json 中参数按改为
"resources": {
"scripts": [],
"styles": [
"fonts.google.css"
]
},







Comments NOTHING