
2023 年终总结

Childe Harold's Pilgrimage IV XC

没有总结哦(⊙o⊙)?

前言 咱已经受不了**微软的奇葩操作了,决定再次转回Linux的怀抱,但是由于咱懒得折腾Arch Linux了,于是咱选择了Fedore,采用Btrfs文件系统,8G zRAM, 8G SWAP,私有Nvidia显卡驱动 咱用的设备为暗影精灵9 i9-13900HX 16G RAM 4060 LAPTOP写下这篇博文的原因其实是不水什么东西的话年终…
Then stirs the feeling infinite, so feltIn solitude, where we are LEAST alone;然后激起无限感觉如同离群索居,但我们最不孤独A truth, which through our being then doth melt,And purifies from self: it …

2022 年终总结


#1 Ummm,2022不知不觉已经过去了呢,不过咱的记忆似乎还停留在2020年 博客已经来到第三个年头了,但这似乎是咱第一次写总结:_(所以写点什么好呢? 首先向大家道一声(迟到的)新年快乐喵~ #2 Fediverse 在经历了从Mastodon跑路到Misskey后,定居了下来咱来到Fedi也已经有1年多的时间了,原本咱进入Fedi是想找到A…

主观感受 音质 好 听诊器效应 一般 降噪 聊胜于无 传输距离 好 有一些时有时无的电音,不过影响是很大 佩戴方面感觉耳压有点高 网上广为吐槽的告延迟问题我在Pixel 3上感觉还行 官方售价199,实际到手价190(然后我发现现在只要180了:_( 开箱 外包装是水月雨家的看板娘水月有希 然后里面是印着Logo的普通盒子 配件有Type-C充电线…

白嫖一个Google的SSL证书

白嫖Google证书有什么好处? 官方博文 支持多域名和通配符支持DNS验证和文件验证支持IP证书(但仅支持IP块所有者) 申请 首先要申请内测资格 打开这个表格 其中的Project ID在https://console.cloud.google.com/apis查看 等上一段时间,会收到一封邮件,然后到https://console.cloud…

利用virmach提供的免费mc服务器搭建个人博客

1.先去VPSCraft购买免费的mc服务器 VPSCraft是virmach的马甲,与vir账号相通 https://billing.vpscraft.com/cart.php?gid=3 记得把Zero Support Agreement(零支持协议)勾上 购买完成之后过一会会给你发一封邮件,不要开代.理,不然会显示欺诈 2.然后去控制面板 点…

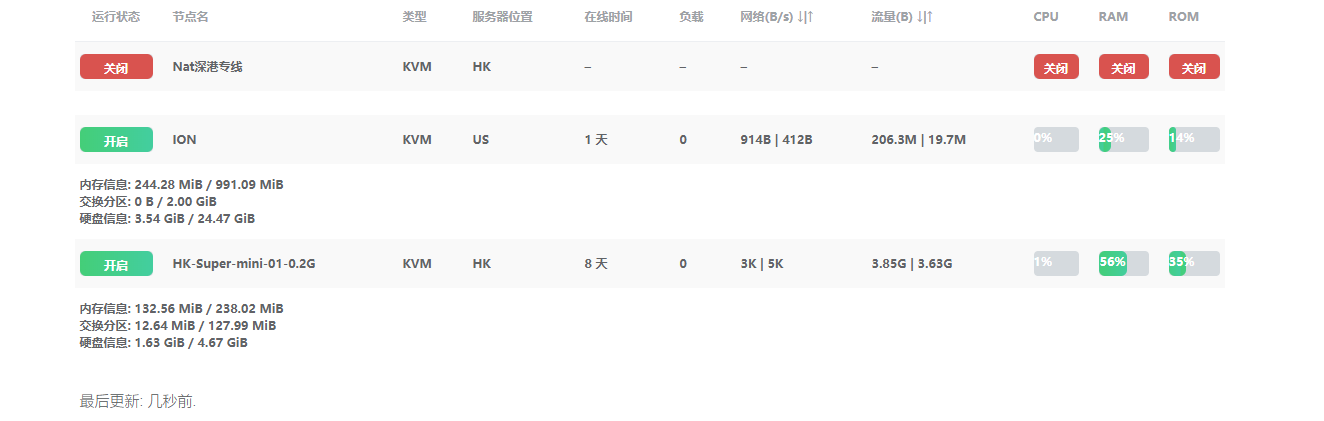
ServerStatus监控美化版

示例:tz.2002000.xyz 安装流程 一、服务器端 登录服务器 下载一键安装脚本 wget https://raw.githubusercontent.com/CokeMine/ServerStatus-Hotaru/master/status.sh 安装服务器端 bash status.sh s 注意:以上命令末尾的s代表服…

鼠标指针主题
Hello world!
Breeze Deepin(深度系统指针) Win10 Style Mouse pointer 点击下载
Welcome to WordPress. This is your first post. Edit or delete it, then start writing!